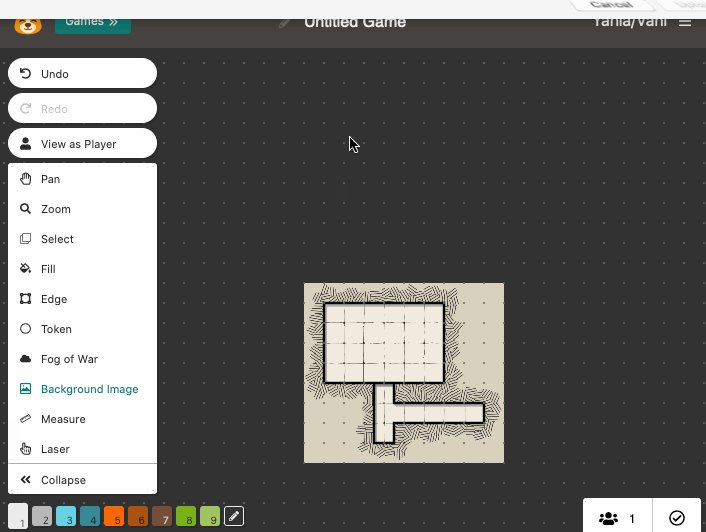
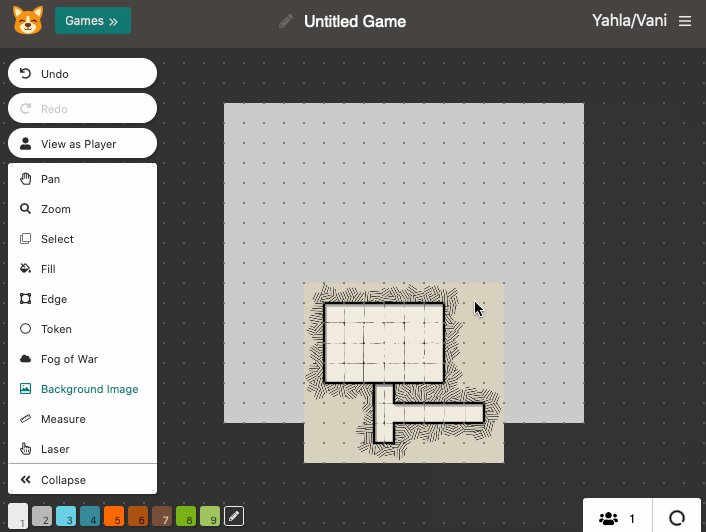
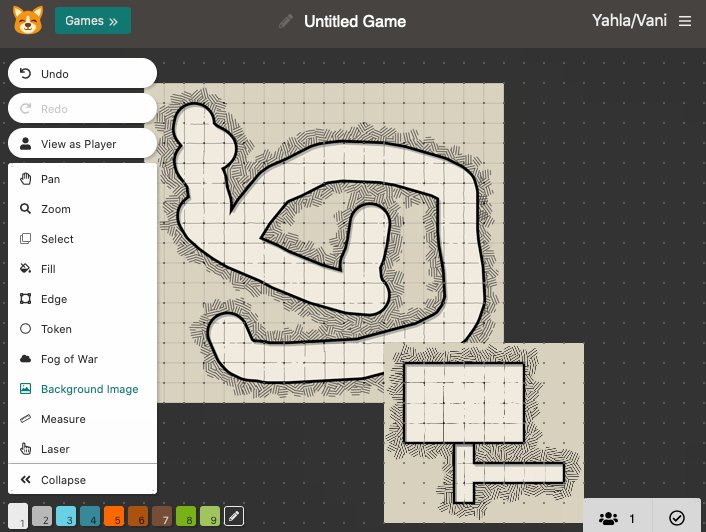
Some maps will come with their width and height (in cells) embedded in their filename (ex: cool_map_10x13.png). Dungeon Scrawl for example allows you to export your maps this way.
Shmeppy will now detect images with dimensions in their filenames and use those dimensions.

Happy Shmepping ya’ll!
Some extra details for those interested:
- Both dimensions need to be between 1 and 999 for Shmeppy to respect the value.
- The dimensions need to be written as two numbers with only an
xbetween them, no whitespace allowed. So100x100would work but100 x 100would not. - The dimensions need to be preceded and followed by a
_, a., a-, a space, or the beginning/end of the name. So100x100.jpg,cool-map-100x10.jpg, andrad stuff 100x1.jpgwould all work butham100x100.jpg` would not. - If the named dimensions would cause the image to have cells 3 pixels or less wide/tall, they’ll be ignored.
For regular expression enthusiasts, here’s the regex Shmeppy is matching against: (?:[\s_.-]|^)([1-9][0-9]{0,2})x([1-9][0-9]{0,2})(?:[\s._-]|$)